- 最后登录
- 2019-2-21
- 注册时间
- 2017-2-9
- 阅读权限
- 20
- 积分
- 103

- 纳金币
- 15
- 精华
- 0
|
最近时间把自己在工作中的一些ps小方法总结了一下,都是些比较实用的。一共21条非常不错的使用技巧,喜欢的朋友一起来学习吧。
一、这张图的长宽是多少?
是不是有人这样问过你。常规路径下的形状或者一张位图,如何快速知道它的长宽?
分享PS设计工作中的实用技巧及经验
分享PS设计工作中的实用技巧及经验
Tips:选中图层--F8(信息)--ctrl+T,就可以看到宽高(W H)了。
二、在PSD之间拖动图层的时候,如果碰到画布宽高小于拖入图像大小的时候,有没有更加快捷的办法?
(如下图)
900*700,把这张图拖到宽高200*200的画布里面。
会变成这样
Tips:图像菜单--显示全部。即可解决。不需要更改画布大小
三、选区自由变换(如下图)
Tips:选中图层。选择--变换选区。做一些很复杂的蒙版效果非常有帮助
四、将矢量工具与变化和像素网格对齐(如下图)
默认是打上勾的,把勾去掉之后会是这个样的(如下图)
Tips:如果默认勾选的情况下一次只能调整一个像素。把勾去掉后可以用方向键来微调(一个像素的大小可以微调几十次,调的非常细),这对于一些不规则的形状微调很有帮助。
五、复制色值
Tips:吸管工具--右键即可复制(拷贝颜色的十六进制代码)。方便很多。
六、超出色域提示
假设这是你做好的图片需要印刷
这幅图中灰色部分的颜色就是色域警告,印刷的时候可能会出现问题。
Tips:菜单栏。视图--色域警告。你可以边做边检查。
七、做一张300像素/英寸的印刷作品时,由于分辨率较高。在PS上预览和实际打印出来的尺寸有差别,如何解决?
PS上的预览效果
调整中
调整后的效果
Tips:视图--打印尺寸。可以预览实际打印出来的大小
八、一个PSD的图层多了之后,如果有部分图层因需要把它们锁定了,可以用选择工具(V),按住alt点击选中锁定的图层。
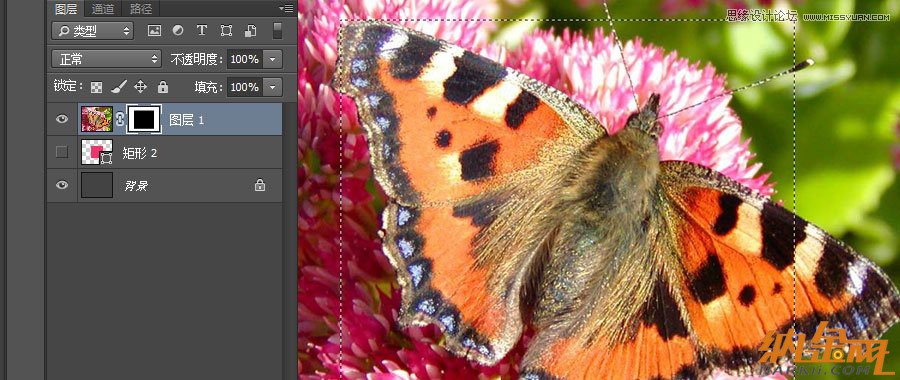
九、关于图层蒙版。在图层上提前画好需要遮挡的选区,然后点击蒙版按钮,出来的效果是把选区外的部分给遮挡住了(默认效果)。但是很多时候我们需要把我们自己做的选区给遮挡起来。(如图)
最终效果图,不需要反选,一步到位
Tips:在图层上做选区,按住ALt点击蒙版按钮,可以反选蒙版遮挡区域。
十、按住ALT拖到PS里面的图层是“链接的智能对象”。关于链接的智能对象简单补充一下。好处:假如一个项目中有200多个PSD文档,可以将一个项目中相同的部分(比如头部 尾部 列表)做成一个链接的智能对象,这些相同的部分当需求方提出修改的时候,我们只需要找到这个“链接的智能对象”修改一次,其他的200多个PSD会全部修改掉。下次启动项目PS文档的时候只需要在图层面板选中图层--鼠标右键--更新修改的内容”就可以了
需要注意的是“链接的智能对象”需要指定路径,不要轻易删除或改变存储位置,如果修改了位置,你也要很清楚的知道存放路径(经常建议和对应项目放在同一个路径下)。更改了位置后下次可以通过上图中“解析断开的链接”来恢复。对了,图层复合和抽出资源也是比较实用的东西,希望大家能够用上。
十一、关于图层组。Ctrl+shift+G 取消编组;按住ctrl可以一次性打开所有顶级图层组;按住alt可以一次性打开当前所选顶级图层组和嵌套图层组;按住ctrl+alt可以一次性打开所有顶级图层组和嵌套图层组;再次点击收起
十二、在PS里把位图变为矢量图
第一步:做选区--把选区变为路径
第二步:选择钢笔工具,属性栏点击形状即可。
十三、计算圆角矩形的内外半径一致(如下图)
这幅图里外的圆角矩形半径都是50PX,看起来很是不协调,怎么办?
Tips:外圆角半径 - 边框高度 = 内圆角半径。
十四、渐变叠加的图层上添加剪切蒙版(如下图)
剪切形状的时候剪切图层消失了。
稍微再混合选项里面调整一下
最终效果。
十五、在带有描边的图层样式上添加蒙版(如下图)
如何把中间的描边去掉
稍稍调整一下就可以了
最终效果
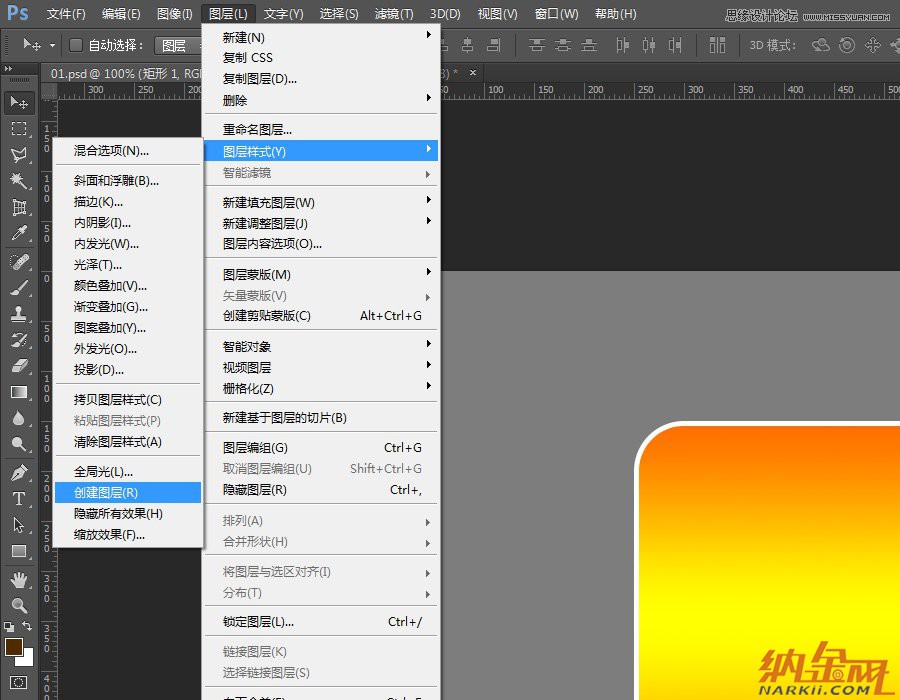
十六、把图层样式单独分离出来
只是一张做了普通图层样式的矩形
Tips:图层 - 图层样式 - 创建图层。举一反三,活学活用哦!
十七、在图层面板中,选择图层后,按住ALT键鼠标向上或者向下直接拖动图层可以向上或者向下直接复制图层;按住ctrl,点击新建图层按钮可以向下新建图层。Ctrl+shift+Alt+N可以向上新建图层;在图层面板两个形状之间,按住CTRL,选中其中一个图层鼠标向下或向上拖动...你可以现在就试试效果,期待你的发现...
十八.文字填充快捷的方法
当你画完一个文本框,但又不确定需求方给的文案的时候,可以试试这个工具,它可以帮你快速假填充文字内容,可以快速预览排版(如图)
十九、如何快速做出这种拉丝效果(如下图)
第一步:新建画布--矩形工具画圆--图层样式渐变叠加(如下图)
第二步:渐变类型改为杂色,颜色模型根据自己的喜好调整,随机化可以随时预览拉丝效果的类型,赶紧试一下吧!如果你还不爽可以把渐变的图层样式分离出来再来调整(如下图)
如何分离图层样式,第16小节有说明
二十、图层样式缩放效果
加了图层样式的图层每当需要缩放的时候会出现一个情况,就是图层变小了,但图层样式还是保持的原样(如图)
当缩小文字的时候会出现这种情况(如下图)
文字变小了,但是图层样式没有变小。显然这不是我们要的,有什么办法呢
这样的话会不会协调多了呢
|
-

-

|

 /1
/1 
